Release Notes 15.10.2024
Achtung:
Mit dem Release kommen diesmal einige umfassendere Änderungen, zudem auch neue Funktionen. Bitte lesen Sie sich die Informationen zu den Neuerungen genau durch, bevor Sie mit deren Verwendung beginnen.
Vorab eine wichtige Info:
Aktuell stellen wir an allen Mitarbeiterfotos, die zentral durch das Dezernat Universitätskommunikation hochgeladen wurden, die sogenannten "Crops" (Bildzuschnitte) neu ein. Dies ist erforderlich für das neue Visitenkarten-Element. Währenddessen kann es zu Inkonsistenzen auf Team-Seiten kommen, wenn einige Bilder bereits quadratisch gecroppt sind und die anderen noch den rechteckigen Zuschnitt haben. Wir bemühen uns, die händischen Bildzuschnitte so schnell wie möglich flächendeckend vorzunehmen.
1. Neuer Visitenkarten-Paragraph für einheitliche Darstellung
Kontakte können fortan in einheitlicher Optik angelegt werden. Bisher fehlte dafür ein Visitenkarten-Paragraph. Dadurch ist viel Wildwuchs entstanden: Es werden Infoboxen, Bildkacheln und Bild-/Text-Kombinationen in allen erdenklichen Varianten und Formaten eingesetzt, um Kontakte anzulegen. Das wirkt im Außenauftritt sehr unprofessionell, sodass sukzessive die Kontaktangaben mit dem neuen Visitenkarten-Element umgesetzt werden sollen.
Beispiel

Beispiel für Teamseite (Testsystem)
Das Wichtigste zum neuen Element auf einen Blick
Zwei verschiedene Darstellungen:
- "Longbox" für umfangreichere Kontaktangaben mit Bild
- "Shortbox" für kurze Kontaktangaben ohne Bild
Besondere Features:
- Es können Links zu persönlichen Social-Media- und Forschungsprofilen angelegt werden, sodass die Nutzer aktuelle Inhalte "abonnieren" können
- mit Akkordeons können z. B. Veröffentlichungen und Sprechstunden direkt am Kontakt hinterlegt werden
- mit zwei Buttons lassen sich Links z. B. zur eigenen Struktureinheit oder zu einem Projekt anlegen (möglichst Verlinkung innerhalb der TUBAF-Seiten)
Verfügbare Elemente:
- Bild
- Überschrift (Ansprechpartner, Kontakt)
- Name
- Funktionsbezeichnung
- Straße und Hausnummer
- Postleitzahl und Stadt
- Gebäude
- Zimmer/Raum
- E-Mail (bis zu zwei)
- Telefon (bis zu zwei)
- Link-Buttons (bis zu zwei)
- Accordions (für weitere Informationen, bis zu vier)
- Social Links (bis zu sechs)
- LinkedIn, Facebook, Instagram, X, YouTube, Podcast, TikTok, Researchgate, Google Scholar, ORCID, GitHub, Arxiv, u.a.
- Bestätigungs-Hinweis für Redakteur (Pflichtfeld)
Bitte migrieren Sie ihre bisherigen Kontaktangaben in den neuen Paragraph!
Bestehende Taxonomie "Ansprechpartner"
Der bestehende Paragraph "Ansprechpartner", der für die zentral eingepflegten Kontakten bei News, Events & Studiengängen genutzt werden, heißt jetzt "Ansprechpartner mit Referenz". Der Paragraph kann wie gewohnt weiter benutzt werden.
Die Optik der Kontaktbox ist an das neue Visitenkarten-Element angepasst. Bestehende Kontakte funktionieren weiterhin. Es sind weitere Felder hinzugekommen.
Das Webteam wird sukzessive die Bestandsdaten (ca. 250 Kontakte) aktualisieren und in das neue Format bringen. Bitte kontaktieren Sie das Webteam unter webteam [at] tu-freiberg [dot] de, wenn Sie Änderungs-/Ergänzungswünsche an die zentrale Ansprechpartner-Datenbank haben, z. B. wenn Social-Media-Links hinzugefügt werden sollen.
2. Freigabe URL-Alias und -Redirect für alle Redakteure
Gruppen-Redakteure dürfen ab sofort auch die Einstellungen für den URL-Alias und URL-Redirect selbst ändern.
Die URL-Aliase bilden sich automatisch entsprechend der Menü-Einstellungen. Das sollte nach Möglichkeit auch weiterhin auf diese Weise geschehen. In manchen Fällen kann es allerdings erforderlich sein, dass der Alias korrigiert/geändert werden muss.
Bei jedem neuen URL-Alias wird standardmäßig automatisch ein Redirect vom alten (vorherigen) Alias zum neuen angelegt. Redakteure dürfen nun auch fälschlich erstellte Redirects wieder entfernen. Das passiert z.B., falls beim Anlegen einer neuen Seite keine Menüeinstellungen mit vorgenommen wurden.
3. „Nach oben springen“-Button
Auf längeren Seiten fehlte bislang die Möglichkeit, per Klick wieder nach oben zu springen, so dass man teilweise aufwendig scrollen musste.
Es gibt nun einen neuen Button unten rechts, der beim ersten Scrollen erscheint. Darüber wird direkt zum Seitenanfang gesprungen.

4. Optimierung "News"
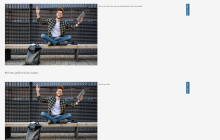
- Das Vorschaubild und das Hero-Bild können jetzt getrennt festgelegt werden. Wir hoffen, dass dadurch solche Dinge wie riesige Gesichter oder Beine, über denen die Überschrift liegt, bald der Vergangenheit angehören. Wenn Sie also z. B. ein schönes Bild von Personen haben, stellen sie dieses bitte nur als "Teaser" (und ggf. direkt im Inhalt, siehe Screenshot) ein und lassen "Hero" leer. Dann zeigt es dort den blauen Default-Hintergrund an. Auch aus Gründen der Lesbarkeit von Überschriften kann es besser sein, sich nur für den blauen Hintergrund zu entscheiden, statt beispielsweise weißen Text auf weiß-gemustertem Hintergrund zu haben. Prüfen Sie gern nach dem Update auch ihre schon vorhandenen News-Beiträge und entfernen ggf. nicht optimale Hero-Bilder bzw. setzen die Bilder stattdessen in den Inhalt.
- Unter jedem Newsbeitrag schlägt es bis zu drei weitere passende Artikel vor. Dort fehlte bisher die Zwischenüberschrift, diese ist jetzt da ("Weiterlesen").
- Die "Weiterlesen"-Inhalte generieren sich folgendermaßen: keine Gruppennews mehr unter zentralen Pressemeldungen, innerhalb der Gruppe bevorzugt Gruppen-eigene News der gleichen Kategorie und ggf. "Auffüllen" mit zentralen News der gleichen Kategorie.
- Beim Erstellen eines News-Beitrags ist es jetzt möglich, auszuwählen, in welchen anderen Gruppen der Beitrag auch erscheinen soll. So können z. B. Fakultäts-News auch in der Professur angezeigt werden oder News einer Arbeitsgruppe auch auf der Fakultätsseite. Jeder Redakteur bzw. jede Redakteurin kann News in alle Gruppen pushen (Ausnahme: zentraler Newsbereich der Pressestelle). Bitte setzen Sie diese Funktion dennoch nur in Maßen und nach Rücksprache ein! Wenn Sie zentrale News (News der zentralen Pressestelle) in Ihrer Gruppe angezeigt haben möchten, wenden Sie sich bitte an presse [at] zuv [dot] tu-freiberg [dot] de (presse[at]zuv[dot]tu-freiberg[dot]de) oder webteam [at] tu-freiberg [dot] de (webteam[at]tu-freiberg[dot]de).

Vorher
Teaser = Hero

Nachher
Hero und Teaser lassen sich getrennt festlegen
Hier: kein Hero festgelegt, Bild im Teaser und im Inhalt
5. Template-Änderung bei News und Events
Bei News und Events entstand bisher oft viel ungefüllter Platz ("Weißraum") nach dem ersten Textblock, da der Inhalt erst vor den Steckbrief- und Kontaktfeldern anfing. Zukünftig schließt sich an das Body-Feld direkt der Inhalt an, sodass es links einen breiten Teil für Inhalte gibt und rechts eine schmalere Spalte mit den Eckdaten, Kontaktperson und Seite-teilen-Buttons, die sich nicht mehr überlappen.
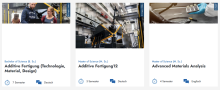
Achtung: Dadurch ändert sich auch die Optik von bereits angelegten News und Events. Vor allem bei Einsatz von Bildern im Format "mittel" kann nun die Textspalte ziemlich schmal werden. Schauen Sie sich also die News und Events in Ihrem Bereich gern kurz an und nehmen ggf. Änderungen vor, z. B. Reduzierung der Bildgröße oder Verwendung von mehreren Text-Bild-Paragraphen.
Zukünftig wirken insbesondere große (seitenbreite) oder kleine (1/3 der Breite des Inhaltsblocks) gut.

News vorher
viel Weißraum

News nachher
Weißraum reduziert

Ungünstige Optik einiger Bestandsinhalte
Lösung: Kleineres Bild oder Aufteilung in mehrere Text-Bild-Paragraphen.
6. Bugfix: Copyright und Bildbeschriftung
Copyright und Bildbeschriftung wurden bei „Bild oben“ und „Bild unten“ weit entfernt vom Bild angezeigt, je nach Bildformat, Bildgröße und Textlänge. Dieser Bug wurde behoben. Sollte der Fall doch noch an einer Stelle auffallen, melden Sie uns das gern an webteam [at] tu-freiberg [dot] de (webteam[at]tu-freiberg[dot]de).

Illustration des Bugs
An dieser Stelle ein Hinweis:
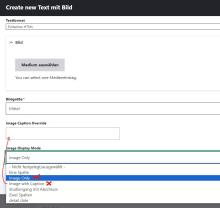
An Bildern lassen sich über "Image Display Mode" Bildunterschriften (Captions) anzeigen. Leider sind bei dieser Funktion einige falsche Begriffe mit in die Auswahl gerutscht, sodass die Funktion für einige Redakteur:innen wohl zu verwirrend geworden ist und selten genutzt wird. Relevant sind lediglich die Auswahlmöglichkeiten "Image Only" (keine Bildunterschrift anzeigen) und "Image with Caption" (Bildunterschrift anzeigen). Bei Auswahl von "Image with Caption" wird die am Bild hinterlegte Bildunterschrift angezeigt. Sollte beim Hochladen des Bildes keine Caption angegeben worden sein, kann mit "Image Caption Override" eine Caption angelegt werden oder die hinterlegte Bildunterschrift auch überschrieben werden.

Anlegen einer Bildunterschrift
7. Event Kachelansicht: Ausgabe des Wochentags
Bei Events steht auf der Startseite sowie im Veranstaltungskalender zukünftig über jedem Datum auch der entsprechende Wochentag.
8. Berechtigungen für Events
Einige Berechtigungen für die Redakteur:innen aus der Pressestelle und der Veranstaltungsorganisation wurden neu gesetzt. Zukünftig können diese auch in Gruppen erstellte Veranstaltungen bearbeitet und v.a. auf die Startseite promotet werden.
9. Revisionen für Blöcke aktiviert
Diese Funktion erleichtert den Administratoren und Super-Redakteuren, temporäre Änderungen an Inhalten der Website (insbesondere Startseite) vorzunehmen, die in sogenannten Blöcken angelegt sind und diese später wieder zurückzusetzen.
10. Startseiten-Hero-Block bearbeitbar
Beim Startseiten-Hero (oberster Bereich der Startseite) konnte bisher nur durch die Administratoren lediglich das Hintergrundbild ausgetauscht werden. Ab sofort ist der gesamte Bereich auch für Super-Redakteure bearbeitbar, sodass hier zeitweise auch andere gezielt Schwerpunktthemen gesetzt werden können.
11. Bugfix: Fehlende Medienvorschau bei Bearbeitung Landing Page
Die Medienvorschau funktioniert beim Bearbeiten der Startseite nicht mehr, d.h. hochgeladene Bilder und Videos, die eingebunden werden sollten, wurden nur als weiße Kästen angezeigt. Dieser Bug wurde nun behoben.
12. Shibboleth-Authentifizierung
Bislang erfolgt das Anmelden am Redaktionssystem über manuelle Logins, die durch das Webteam erstellt und verwaltet werden. Mit dem aktuellen Release ist das dafür benötigte Modul verfügbar.
Sobald die Konfiguration auch auf dem Produktivsystem erfolgreich abgeschlossen und getestet, werden wir aus Sicherheitsgründen die Authentifizierung auf Shibboleth umstellen. Ab dem Zeitpunkt erfolgt das Login über das zentrale Passwort. Die vorhandenen Accounts mit ihren Berechtigungen bleiben bestehen.
Wir versenden dazu noch eine separate Rundmail.
13. Bugfix: Zerstörte Gruppenmenüs
Bei der Menübearbeitung für Gruppen gab es bisher die Buttons „Menü hinzufügen“ ("Add new menu") und „Link hinzufügen“. Der erste Button führte leider dazu, dass das Menü irreparabel zerstört wurde und sich auch nicht neu anlegen ließ. Dieser Bug wurde behoben. Der Button „Menü hinzufügen“ wurde ausgeblendet und betroffene Gruppen können fälschlich angelegte Menüs nun wieder löschen.
Hinweis: Bitte löschen Sie nicht das Originalmenü ("Fachbereich Menü").
14. Security-Updates
Es wurden mehrere Security-Updates vom Drupal-Core sowie diversen Modulen durchgeführt.
15. Bugfix: kaputte Bildzuschnitte
Durch die Anforderungen an die neue Visitenkarte, dass die Mitarbeiter-Bilder quadratisch zugeschnitten werden sollen, gibt es an anderen Stellen Probleme. Z. B. bei den Kacheln auf der Studiengangsübersicht zeigte es keine angeschnittenen Bilder mehr an. Daraufhin haben wir alle Paragraphs und Inhaltstypen kontrolliert. Die Bildzuschnitte sollten nun wieder wie gewohnt funktionieren, sowohl in mobiler als auch in der Desktop-Ansicht.
16. Bugfix: Pager-Problem bei Events
Auf Gruppenstartseiten war die Blätterfunktion bei Events defekt. Sobald man auf Seite 2 blätterte, erschien eine falsche „Hier sind keine Veranstaltungen vorhanden“-Meldung. Nach dem Update funktioniert das Blättern wieder, es werden wieder mehr als drei Veranstaltungen sichtbar.

Seite 2 zeigt keine Ergebnisse
17. Bugfix: Englische Suche
Wenn man von der englischen Fassung einer Seite auf den Suchbutton geklickt hat, ist man immer bei der deutschen Suchfunktion gelandet. Der Fehler ist jetzt behoben.
18. Test-Daten demnächst mit Prod-Daten überschrieben
Wir werden das Testsystem inhaltlich demnächst mit dem Stand des Produktivsystem überschreiben, damit wir wieder einen aktuellen Stand auf dem Testsystem zur Verfügung haben. Das ist in regelmäßigen Abständen erforderlich, da sonst Weiterentwicklungen und Tests durch die unterschiedlichen Datenbankstände erschwert werden.
Hinweis: Die bisherigen Inhalte des Testsystems gehen dadurch verloren. Sollten Sie aktiv im Testsystem an Inhalten arbeiten oder alte Test-Inhalte gern behalten wollen, sollten Sie diese z. B. durch Screenshots oder Nachbau im Produktivsystem (möglichst als unveröffentlichte Seiten) sichern.